Working with the DIVI theme is very productive. Many things can be adjusted, tuned and shaped in the template we like. A very nice feature is the option to use divider schape in backgrounds of sections and columns. With a nice set of different shapes, fitting on top and at the bottom of a section container, sometimes something different is needed to make your design look good. In this article some links to shaper tools to build your own dividers.
In advance, some very nice articles with links for webdesign pro’s about background animations in different formats at freefrontend.com and alvarotrigo.com.
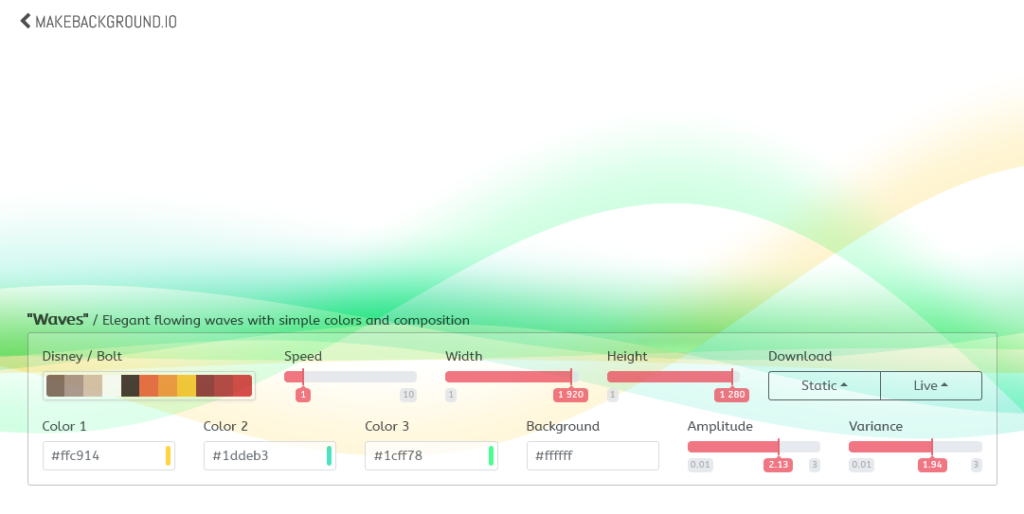
Makebackground.io
A handy tool for background animations (and static png export) at makebackground.io

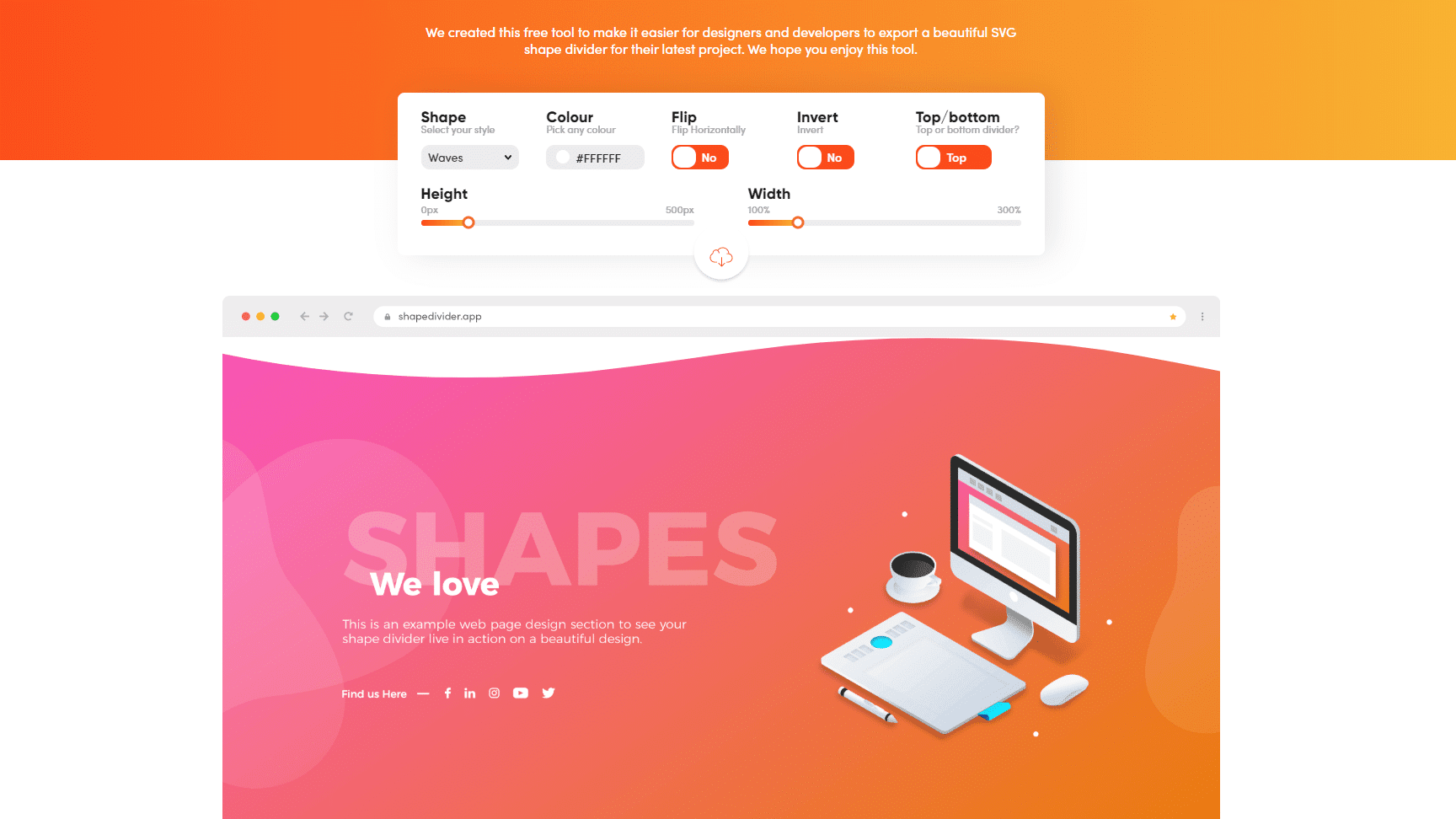
Shapedivider app

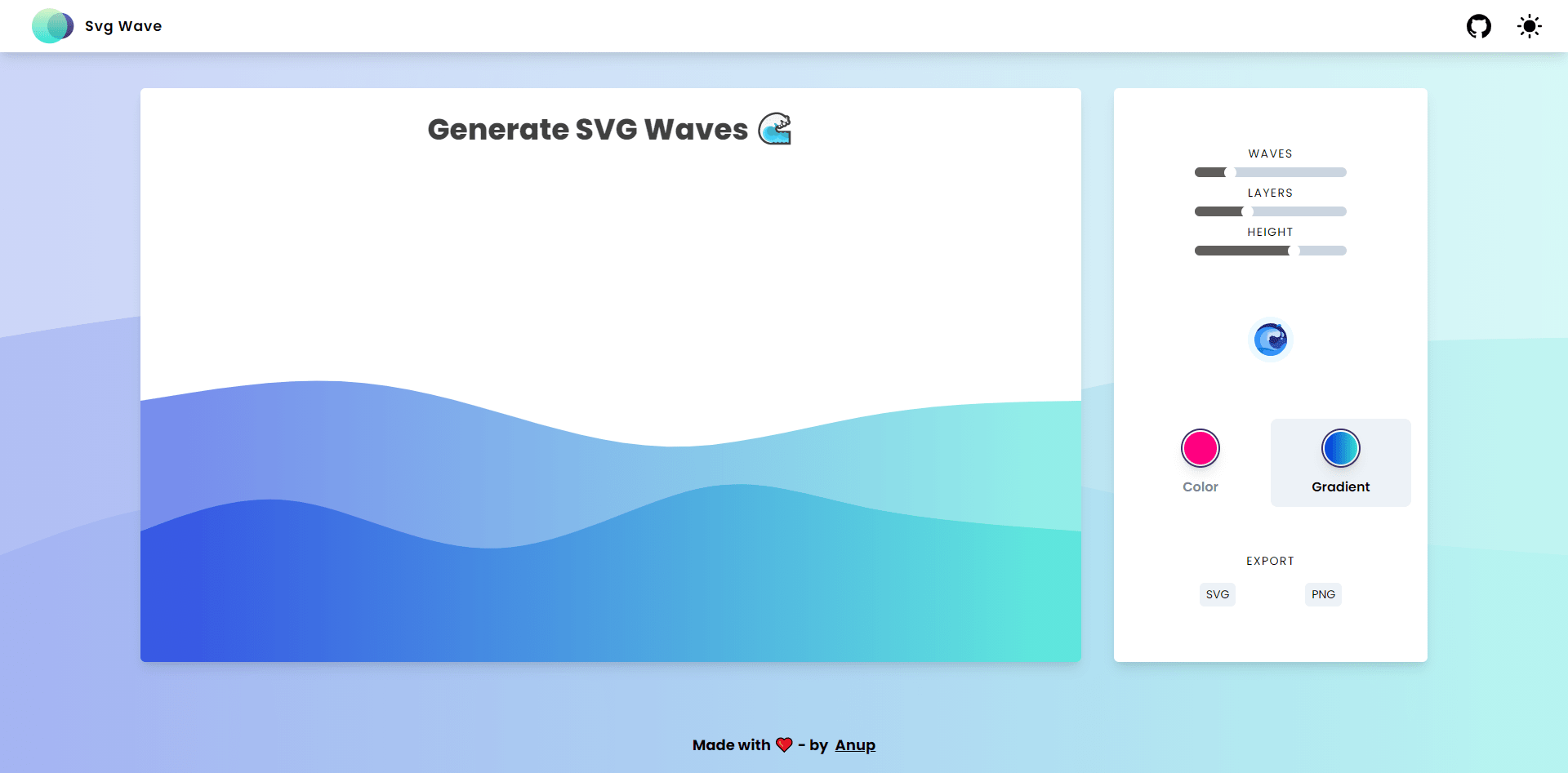
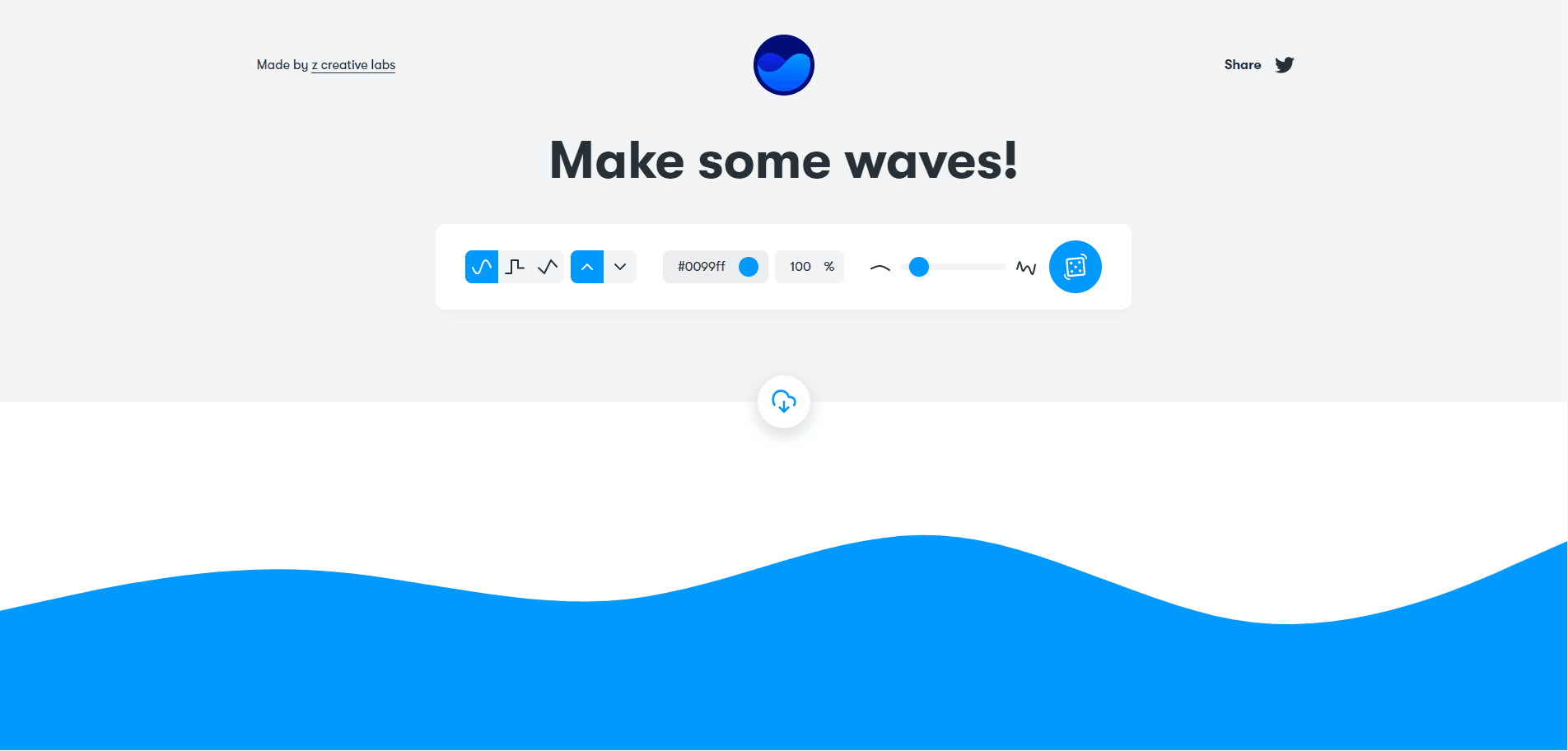
Svgwave.in
There are waves, layers, height to options for the wave shape, then solid and gradient options for the color options. The number of colors for the gradient is only two. But sadly we can’t change the direction.

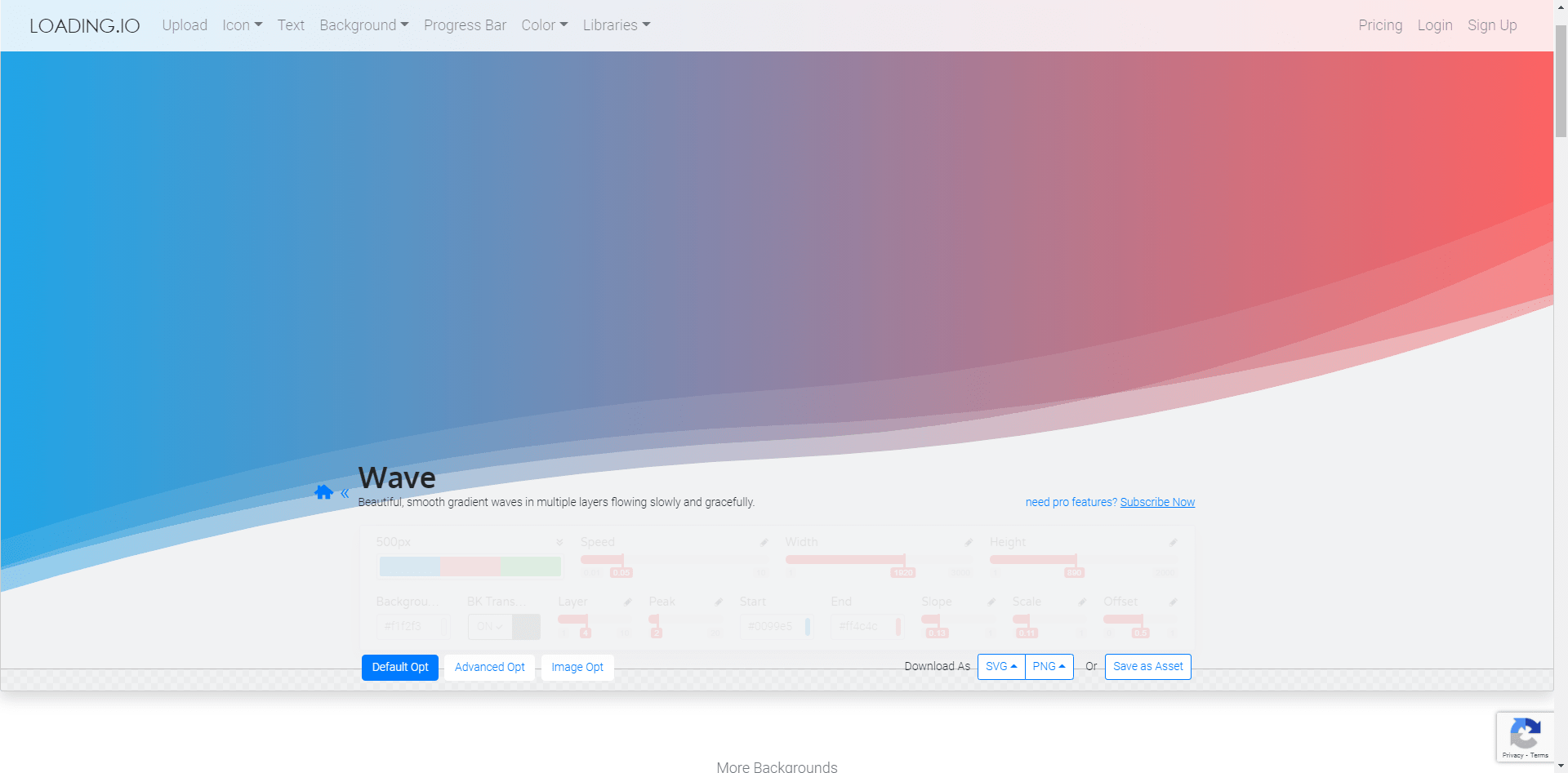
Loading.io
You can import color palettes from this generator or upload it from your own, then you can use two-color from those palettes for the gradation. But you have to subscribe to pro to download the animated SVG version.

Getwaves.io
This shape divider generator has limited variations. Too simple and only a few options that you can use to create simple waves. The random button only for the high-low and the number of waves.

shapedividers.com
Unlike other shape divider generators, this one lets you create responsive versions for mobile, tablet, and desktop devices. There are many shape variants to choose from, which will also allow you to create the vertical divider!
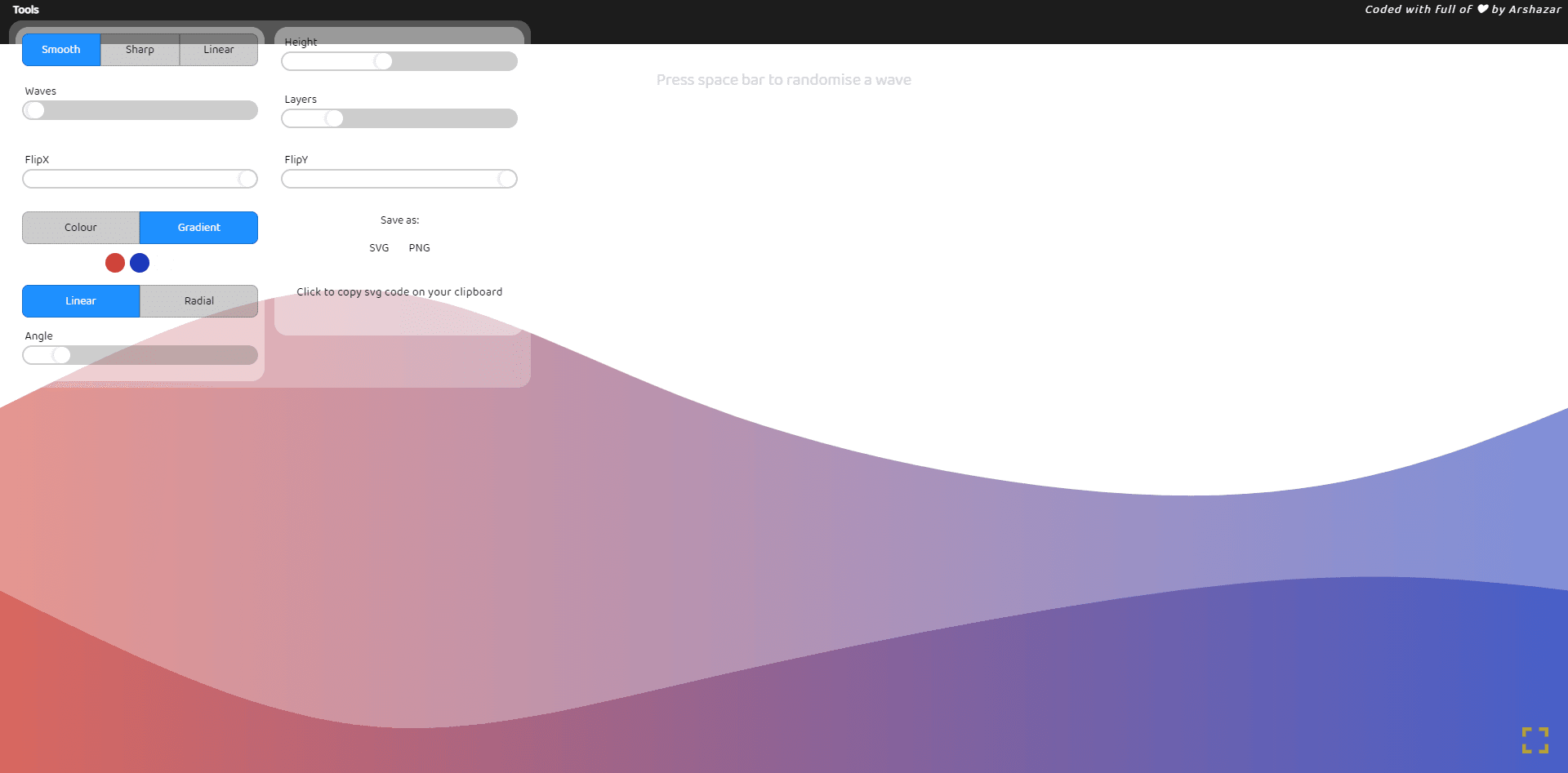
Wavelry
This generator is much more about wave, so the control you have are smooth, sharp and linear. There is Layers control to add the more waves but seems like you can’t make it transparent.
You can download the SVG or PNG file, or simply just copy the SVG code.

So far a nice list oftools to build your own dividers, if better tools for divieders are found i’ll try to remember add them here.